Activity 3
Image Types and Formats
We live in a visual world. Almost everyone has a digital camera and try to capture every significant moment in their lives. These digital images are then downloaded or uploaded to the web. Digital images are also used to share information. With the importance of the digital images, basic information on them is necessary these days. To know what format to use to preserve the quality of the image or to decrease the size of the image without sacrificing its quality. It is also important to know what type of image would one need to capture an information.
A. Image Types
There are a lot of type of digital images. Here are the the basic types of digital images:
(Note:To view the properties of the images using scilab; use this code
iminfo(<filename>, 'verbose'>))
1. Indexed Image: These images cantains two sets of data: one for the image and the other for the colormap. These images eats up less space on your hard disk but may be have lower quality.
 |
| Figure 1. An example of an indexed image. |
File Name: stock-photo-fingerprint-over-background-of-binary-numbers-56638072.jpg
File Size: 53,604 bytes
Height: 388 rows
Width: 450
Bit depth: 8
DPI: 300
Color Type: Grayscale
2. Binary Image :These images are composed of pixels containing values of either 0 or 1. These type of image are often used in images where we seek to see only the line shape information. Examples of these re fingerprints and signature.
 |
| Figure 2. An Example of a Binary Image |
File Name: signat.png
File Size: 3,115 bytes
Height: 125
Width: 400
Bit depth: 24
Color Type: Grayscale
3. Grayscale image:These image type differ from binary image since its gray levels range from black to white in fine steps.
 |
| Figure 3. An Example of a grayscale image |
File Name: 722999-3436-x-rays-7-mri-scans.jpeg
File Size: 2,595 bytes
Height: 144
Width: 108
Bit depth: 24
Color Type: Grayscale
DPI: 72
4. Truecolor image: These images are composed of set of pixels with values for red, green and blue. Each specific area has a designated pixel color information.
 |
| Figure 4. An example of a truecolor image |
File Name: zspic.jpg
File Size: 79,266 bytes
Height: 482
Width: 720
Bit depth: 24
Color Type: truecolor
DPI: 72
Source: personal photo
5. High Dynamic Range :There are things that need more than 8-bit grayscale to understand. This is where HDR images are needed.
 |
| Figure 5. An example of a high dynamic range image |
File Name: hdr-76.jpg pic.jpg
File Size: 21,835 bytes
Height: 301
Width: 450
Bit depth: 24
Color Type: truecolor
DPI: 96
Source: www.smashingmagazine.com/.../35-fantastic-hdr-pictures/
6. Multi or hyperspectral image Unlike other image types, multispectral image has more than three bands, it has bands in the order of 10.
Figure 6. An example of a hyperspectral image
7. 3D images This image type stores spatial 3D information.
Figure 7. An example of a 3D image
8. Temporal images or Videos. Capturing videos now had been more advance than before. We are now able to capture motion in high definition.
An example of a digital video
B. File format
Lossless compression compresses the data without compromising the quality of the image. Data are compressed by finding similar pixels in the image. Lossy compression, compresses the data even if it results in an image with lower resolution. This depends on the limitation of the human eye to detect the change.
BMP (bitmap)
(1 to 32-bit color depth.)
These type supports indexed colors and has various color depths.
Figure 8. An example of an image with a BMP format
GIF (Graphics Interchange Format)
(1 to 8-bit color depth)
This also supports indexed color and animation. This is used in the web and there are no details lost when you save it in this format. It is a lossless compression.
Figure 9. An example of an image with a GIF format
JPEG (Joint Photographic Experts Group)
(8, 12, 24-bit color depth)
This format has issues when saving an image with a text. This has a lossy compression and details are lost when you save the image.
Figure 10. An example of an image with a JPG format
PNG (Portable Network Graphics)
(1, 2, 4, 8, 16, 24, 32, 48, 64-bit color depth)
This format supports transparencies and is good for making the file size small without loss in detail. This is done by looking at patterns of pixel in the image. This is good for text since it prevents anti-aliasing in text. It has a lossless compression.
Figure 11. An example of an image with a PNG format
TIFF (Tagged Image File Format)
This format is good for huge images with a very high resolution. These are images needed for huge billboard ads and posters. It has a lossless compression and no data is lost when you save it.
(1, 2, 4, 8, 16, 24, 32-bit color depth)
C. Working with Images in Scilab
In these part we would look in to the basic things you can do in Scilab with your images.
 |
| Figure 12. The truecolor image that would be edited |
The first thing I did was convert the truecolor image above to a binary type. The result is the figure below.
 |
Figure 13. A binary image derived by converting a truecolor image to binary using Scilab
This was done by using the code below in Scilab.

The next thing I did was convert the truecolor image to a grayscale one. The resulting image is shown below.
Figure 14. A grayscale image derived by converting a truecolor image to grayscale using Scilab
This was done by using the code below in Scilab.
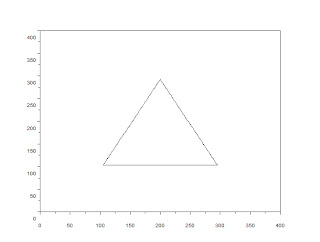
The next thing I did was work on the image of the hand drawn graph from activity 1. Figure 15. The hand drawn graph from activity 1 I looked into the graylevel histogram of the grayscaled image. to do this I used the following code below in Scilab. Histograms may be used to effectively determine what threshold of conversion to use in a certain image. By looking at the histograms below of the graph, I selected the threshold 0.7. Notice the difference in quality of the two images.
Figure 16. The histogram of the hand-drawn graph
Figure 17. The original hand-drawn graphs(left) and the graph after threshold 0.7 was chosen(right).
I would give myself a grade of 10 for being able to research well regarding this topic and presenting it nicely. Ienjoyed doing this and learned a lot on this topic regarding digital images.
[1] Soriano, M., 2011. Image types and formats. Applied Physics 186.
|